- Tkinter Widgets Documentation
- Tkinter Widgets Python
- Tkinter Widgets Python 3
- Tkinter Widgets Examples
- Tkinter Widgets List
In this tutorial, we will cover the Button widget of Tkinter module in Python.
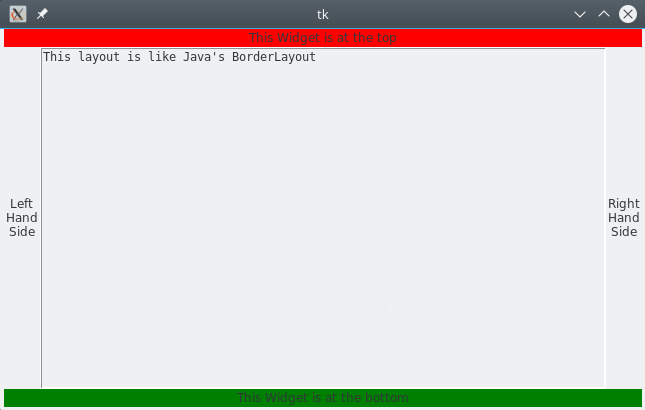
A Label widget shows text to the user. You can update the widget programmatically. The foundational element of a Tkinter GUI is the window. Windows are the containers in which all other GUI elements live. These other GUI elements, such as text boxes, labels, and buttons, are known as widgets. Widgets are contained inside of windows. Tkinter8.5reference:aGUIfor Python John W. Shipman 2013-12-31 17:59 Abstract Describes the Tkinterwidget set for constructing graphical user interfaces (GUIs) in the Python programming language. Includes coverage of the ttk themed widgets. This publication is available in Web form 1 and also as a PDF document 2. Please forward any comments to tcc-doc@nmt.edu.
The Button widget in Tkinter is mainly used to add a button in any GUI Application. In Python, while using the Tkinter button widget, we can easily modify the style of the button like adding a background colors to it, adjusting height and width of button, or the placement of the button, etc. very easily.
You can add various types of buttons(as per your applications UI) to your application with the help of the Button Widget.
You can also associate any method or function with a button if you want and then that method will get called whenever you press the button.
There are many options of button widget which you can reset or set according to your requirements.
Tkinter Button Widget
The syntax of the button widget is given below,

In the above syntax, the master parameter denotes the parent window. You can use many options to change the look of the buttons and these options are written as comma-separated.
Tkinter Button Widget Options:
Following are the various options used with tkinter button widgets:
| Option name | Description |
|---|---|
activebackground | This option indicates the background of the button at the time when the mouse hovers the button. |
bd | This option is used to represent the width of the border in pixels. |
bg | This option is used to represent the background color of the button. |
command | The command option is used to set the function call which is scheduled at the time when the function is called. |
activeforeground | This option mainly represents the font color of the button when the mouse hovers the button. |
fg | This option represents the foreground color of the button. |
font | This option indicates the font of the button. |
height | This option indicates the height of the button. This height indicates the number of text lines in the case of text lines and it indicates the number of pixels in the case of images. |
image | This option indicates the image displayed on the button. |
higlightcolor | This option indicates the highlight color when there is a focus on the button |
justify | This option is used to indicate the way by which the multiple text lines are represented. For left justification, it is set to LEFT and it is set to RIGHT for the right justification, and CENTER for the center justification. |
padx | This option indicates the additional padding of the button in the horizontal direction. |
pady | This option indicates the additional padding of the button in the vertical direction. |
underline | This option is used to underline the text of the button. |
width | This option specifies the width of the button. For textual buttons, It exists as a number of letters or for image buttons it indicates the pixels. |
Wraplength | In the case, if this option's value is set to a positive number, the text lines will be wrapped in order to fit within this length. |
state | This option's value set to DISABLED to make the button unresponsive. The ACTIVE mainly represents the active state of the button. |
We will be using the different options in examples below.
Tkinter Button Widget Example
Now let us create a simple submit button with the help of code snippet given below:
In the above code example, we created a simple window of given width and height. Then we added a button widget to it with providing the window created as the master of that button and adding a text for the button.
Tkinter Button Widget - Add style and Event handler
Below we have another code snippet where we will change the look of buttons by adding morestyle to it. Let us see how we do it:
In the above code, we have added some styling using different options and we have added an event handler to handle the click event of the 3rd button. So whenever you will make a click on the button with text Green, you will see a Tkinter messagebox with a message.
Summary:
In this tutorial, we learned how to make a Tkinter Button widget with various options like chaning the style of the button, adding text to the button or positioning the button. We also saw a code example for adding an event handler function to any button to perform some action when the button is clicked.
Latest versionReleased:
HTML widgets for tkinter
Project description
HTML widgets for tkinter
Overview
This module is a collection of tkinter widgets whose text can be set in HTML format.A HTML widget isn't a web browser frame, it's only a simple and lightweight HTML parser that formats the tags used by the tkinter Text base class.The widgets behaviour is similar to the PyQt5 text widgets (see the PyQt5 HTML markup subset).
Installation
pip install tk_html_widgets
Requirements
- Python 3.4 or later with tcl/tk support
Example
Documentation
Classes:
All widget classes inherits from the tkinter.Text() base class.
class HTMLScrolledText(tkinter.Text)
Text-box widget with vertical scrollbar
class HTMLText(tkinter.Text)
Text-box widget without vertical scrollbar
class HTMLLabel(tkinter.Text)
Text-box widget with label appereance
Methods:
def set_html(self, html, strip=True):
Description: Sets the text in HTML format.
Args:
Tkinter Widgets Documentation
- html: input HTML string
- strip: if True (default) handles spaces in HTML-like style
def fit_height(self):
Drupal social media. Description: Fit widget height in order to display all wrapped lines
HTML support:
Only a subset of the whole HTML tags and attributes are supported (see table below).Where is possibile, I hope to add more HTML support in the next releases.
| Tags | Attributes | Notes |
|---|---|---|
| a | style, href | |
| b | style | |
| br | ||
| code | style | |
| div | style | |
| em | style | |
| h1 | style | |
| h2 | style | |
| h3 | style | |
| h4 | style | |
| h5 | style | |
| h6 | style | |
| i | style | |
| img | src, width, height | local images only |
| li | style | |
| mark | style | |
| ol | style, type | 1, a, A list types only |
| p | style | |
| pre | style | |
| span | style | |
| strong | style | |
| u | style | |
| ul | style | bullet glyphs only |
Comparison chart
Tkinter Widgets Python
In order to check the appearance of the HTML text displayed by the tk_html_widgets, I made some HTML templates and I compared the text displayed by the HTMLText widget with the text displayed by Firefox and the PyQt5 QTextBrowser widget.See details and templates HTML code in the examples folder.
Tags template comparison:
Tkinter Widgets Python 3
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Styles template comparison:
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Images template comparison:
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Acknowledgements
Thanks to my mentor, valued collegue and friend JayZar21.
Release historyRelease notifications | RSS feed
0.4.0
0.3.0
0.2.0
0.1.0
Download files

Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
| Filename, size | File type | Python version | Upload date | Hashes |
|---|---|---|---|---|
| Filename, size tk_html_widgets-0.4.0.tar.gz (9.9 kB) | File type Source | Python version None | Upload date | Hashes |

Tkinter Widgets Examples

In the above syntax, the master parameter denotes the parent window. You can use many options to change the look of the buttons and these options are written as comma-separated.
Tkinter Button Widget Options:
Following are the various options used with tkinter button widgets:
| Option name | Description |
|---|---|
activebackground | This option indicates the background of the button at the time when the mouse hovers the button. |
bd | This option is used to represent the width of the border in pixels. |
bg | This option is used to represent the background color of the button. |
command | The command option is used to set the function call which is scheduled at the time when the function is called. |
activeforeground | This option mainly represents the font color of the button when the mouse hovers the button. |
fg | This option represents the foreground color of the button. |
font | This option indicates the font of the button. |
height | This option indicates the height of the button. This height indicates the number of text lines in the case of text lines and it indicates the number of pixels in the case of images. |
image | This option indicates the image displayed on the button. |
higlightcolor | This option indicates the highlight color when there is a focus on the button |
justify | This option is used to indicate the way by which the multiple text lines are represented. For left justification, it is set to LEFT and it is set to RIGHT for the right justification, and CENTER for the center justification. |
padx | This option indicates the additional padding of the button in the horizontal direction. |
pady | This option indicates the additional padding of the button in the vertical direction. |
underline | This option is used to underline the text of the button. |
width | This option specifies the width of the button. For textual buttons, It exists as a number of letters or for image buttons it indicates the pixels. |
Wraplength | In the case, if this option's value is set to a positive number, the text lines will be wrapped in order to fit within this length. |
state | This option's value set to DISABLED to make the button unresponsive. The ACTIVE mainly represents the active state of the button. |
We will be using the different options in examples below.
Tkinter Button Widget Example
Now let us create a simple submit button with the help of code snippet given below:
In the above code example, we created a simple window of given width and height. Then we added a button widget to it with providing the window created as the master of that button and adding a text for the button.
Tkinter Button Widget - Add style and Event handler
Below we have another code snippet where we will change the look of buttons by adding morestyle to it. Let us see how we do it:
In the above code, we have added some styling using different options and we have added an event handler to handle the click event of the 3rd button. So whenever you will make a click on the button with text Green, you will see a Tkinter messagebox with a message.
Summary:
In this tutorial, we learned how to make a Tkinter Button widget with various options like chaning the style of the button, adding text to the button or positioning the button. We also saw a code example for adding an event handler function to any button to perform some action when the button is clicked.
Latest versionReleased:
HTML widgets for tkinter
Project description
HTML widgets for tkinter
Overview
This module is a collection of tkinter widgets whose text can be set in HTML format.A HTML widget isn't a web browser frame, it's only a simple and lightweight HTML parser that formats the tags used by the tkinter Text base class.The widgets behaviour is similar to the PyQt5 text widgets (see the PyQt5 HTML markup subset).
Installation
pip install tk_html_widgets
Requirements
- Python 3.4 or later with tcl/tk support
Example
Documentation
Classes:
All widget classes inherits from the tkinter.Text() base class.
class HTMLScrolledText(tkinter.Text)
Text-box widget with vertical scrollbar
class HTMLText(tkinter.Text)
Text-box widget without vertical scrollbar
class HTMLLabel(tkinter.Text)
Text-box widget with label appereance
Methods:
def set_html(self, html, strip=True):
Description: Sets the text in HTML format.
Args:
Tkinter Widgets Documentation
- html: input HTML string
- strip: if True (default) handles spaces in HTML-like style
def fit_height(self):
Drupal social media. Description: Fit widget height in order to display all wrapped lines
HTML support:
Only a subset of the whole HTML tags and attributes are supported (see table below).Where is possibile, I hope to add more HTML support in the next releases.
| Tags | Attributes | Notes |
|---|---|---|
| a | style, href | |
| b | style | |
| br | ||
| code | style | |
| div | style | |
| em | style | |
| h1 | style | |
| h2 | style | |
| h3 | style | |
| h4 | style | |
| h5 | style | |
| h6 | style | |
| i | style | |
| img | src, width, height | local images only |
| li | style | |
| mark | style | |
| ol | style, type | 1, a, A list types only |
| p | style | |
| pre | style | |
| span | style | |
| strong | style | |
| u | style | |
| ul | style | bullet glyphs only |
Comparison chart
Tkinter Widgets Python
In order to check the appearance of the HTML text displayed by the tk_html_widgets, I made some HTML templates and I compared the text displayed by the HTMLText widget with the text displayed by Firefox and the PyQt5 QTextBrowser widget.See details and templates HTML code in the examples folder.
Tags template comparison:
Tkinter Widgets Python 3
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Styles template comparison:
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Images template comparison:
| Firefox | tk_html_widgets.HTMLText | PyQt5.QtWidgets.QTextBrowser |
|---|
Acknowledgements
Thanks to my mentor, valued collegue and friend JayZar21.
Release historyRelease notifications | RSS feed
0.4.0
0.3.0
0.2.0
0.1.0
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
| Filename, size | File type | Python version | Upload date | Hashes |
|---|---|---|---|---|
| Filename, size tk_html_widgets-0.4.0.tar.gz (9.9 kB) | File type Source | Python version None | Upload date | Hashes |
Tkinter Widgets Examples
Hashes for tk_html_widgets-0.4.0.tar.gz
Tkinter Widgets List
| Algorithm | Hash digest |
|---|---|
| SHA256 | ddf63feb83619b9a30e3908b97d5a8acacf618391a372d068225e6bf38b1073f |
| MD5 | 4b3b8aca4d161ada34e7a68a147c7439 |
| BLAKE2-256 | d452ac676bd245a608cf93018d56758f378cf70c475007d07d3707fe476f9fcc |

